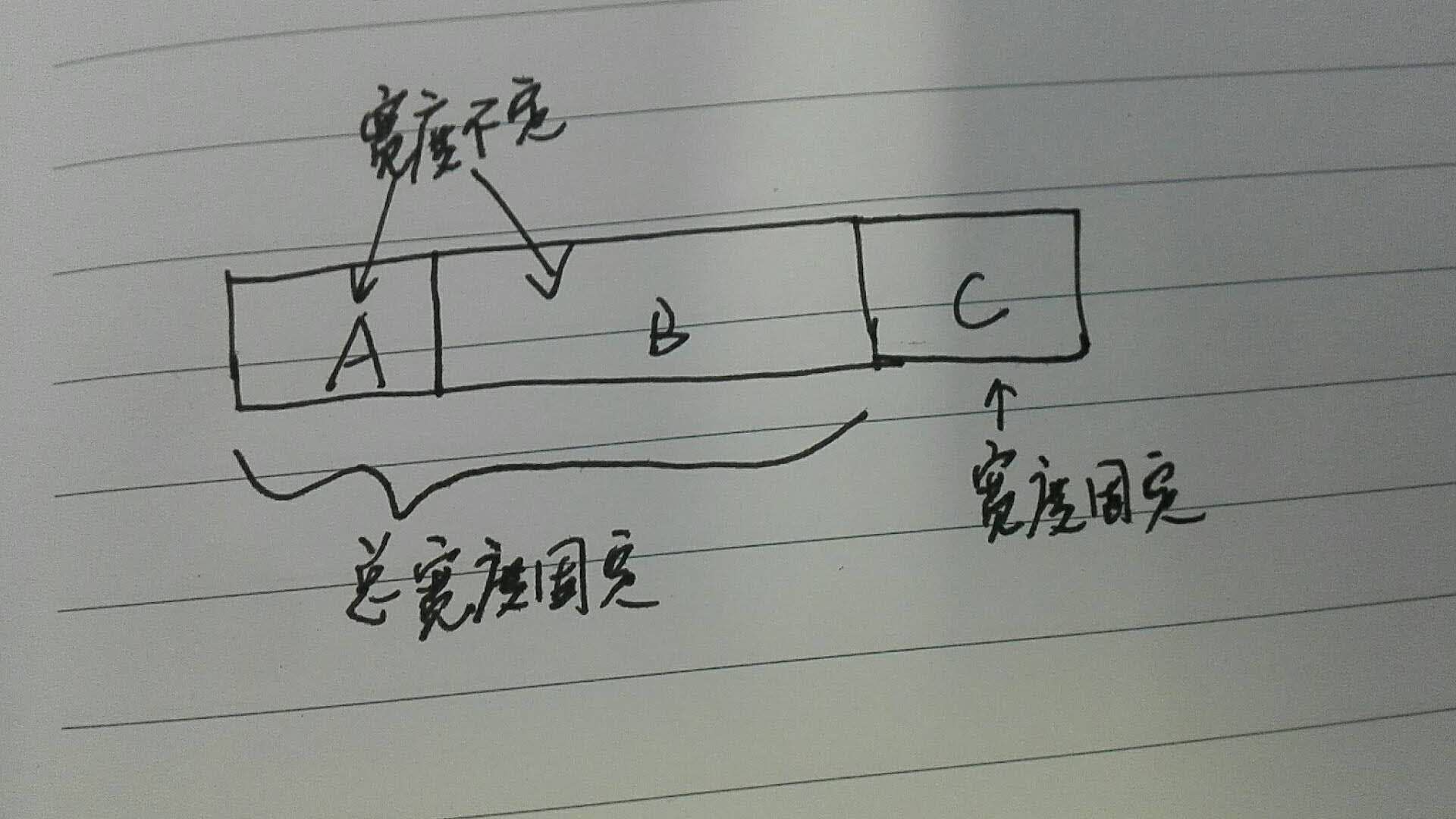
前几天在写一个 pc 端的评论组件时,被一个三列自适应布局问题困扰了好久好久。需要的结构如下

由于我的 css 不厉害,只会基本的盒子模型,此前会的两列布局都是其中一列固定宽度,另一个宽度自适应。而这里的两列都是完全自适应的。
解决方案 1: flex
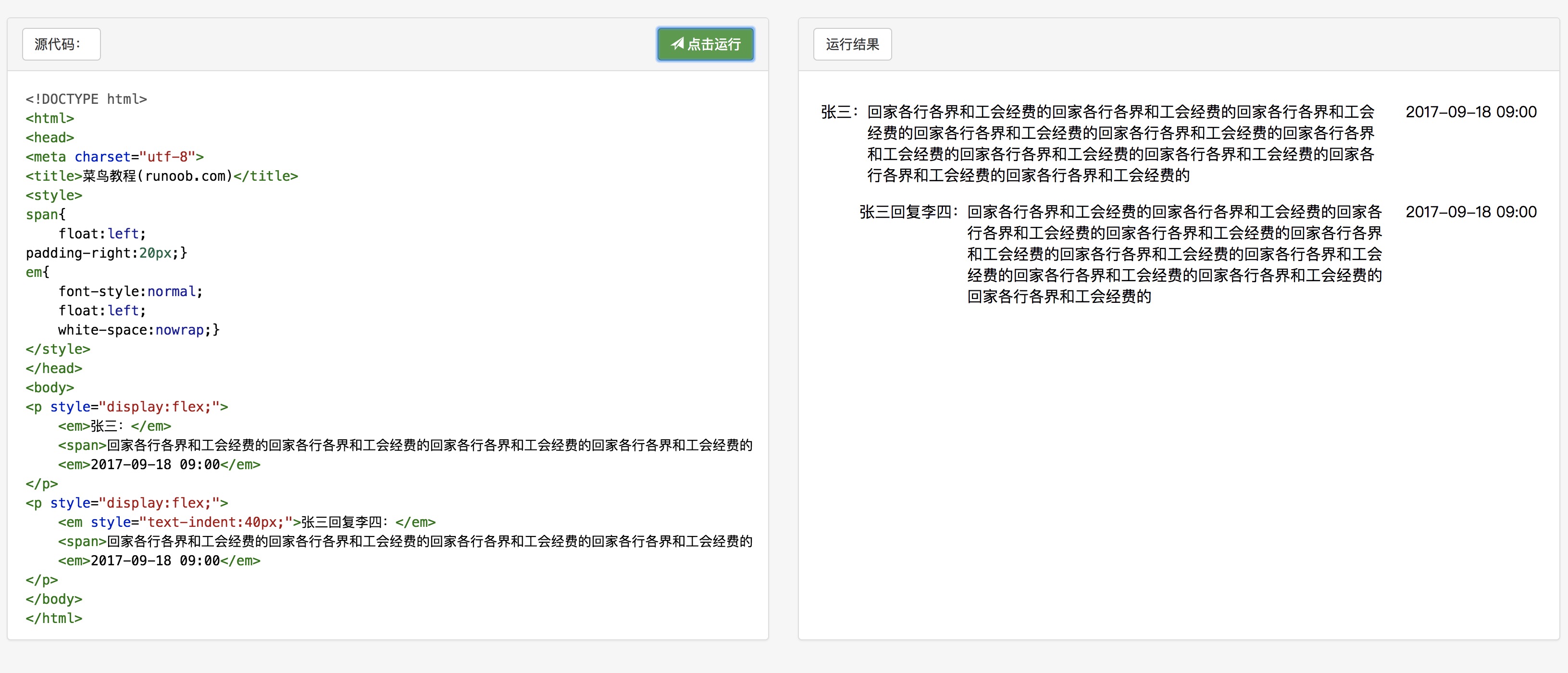
在询问了一些人之后,得到回复说利用flex布局可以做,因为没有学过flex,所以这里先将代码贴出来:

flex写起来比较简单优雅,但因为我们的项目需要支持到 IE9,而flex不兼容 IE9,无奈只能放弃,不过也算学到了一些知识 🙄😝☺️
解决方案 2: table
后来我又去问缠着别人问,有人说利用table也可以做。我是知道 table 的,但印象中利用它来布局是以前上古时代”的做法,没有太多关注过。我就先去查了一下table来怎么做两列布局,看到了知乎上的一个文章,给了我很大灵感。废话不多说,贴代码:
1 | <table> |
这里有两行,每一行都单独用table包起来。valign="top"可以做到垂直顶部对齐。
1 | table { |
word-break: break-all;可以让英文折行;white-space:nowrap;可以强制不换行;- 中间一列设置
width: 100% ;是为了撑开内容区,这样最右边一列就不会缩过来。
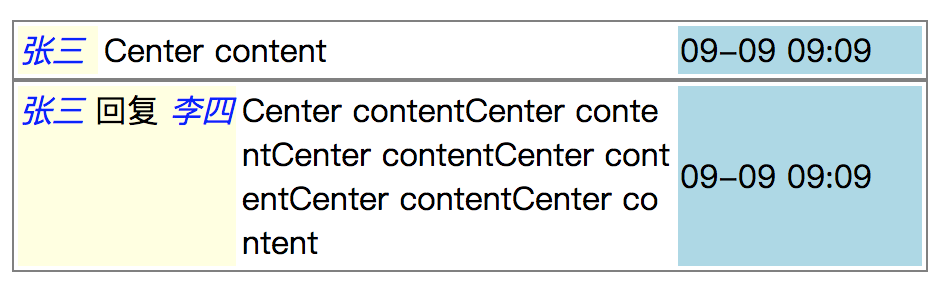
最终效果