排版
强调内容
如果想让一个段落p突出显示,可以通过添加类名.lead实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。
1 | .lead { |
粗体
普通元素中通过font-weight设置为bold关键词给文本加粗,在bootstrap中可以使用<b>和<strong>标签让文本直接加粗。
1
2
3
b,strong {
font-weight: bold; /*文本加粗*/
}
斜体
除了可以给元素设置样式font-style值为italic实现之外,在Bootstrap中还可以通过使用标签<em>或<i>来实现
强调相关的类
这些强调类都是通过颜色来表示强调
• .text-muted:提示,使用浅灰色(#999)
• .text-primary:主要,使用蓝色(#428bca)
• .text-success:成功,使用浅绿色(#3c763d)
• .text-info:通知信息,使用浅蓝色(#31708f)
• .text-warning:警告,使用黄色(#8a6d3b)
• .text-danger:危险,使用褐色(#a94442)
文本对齐风格
原生css
常常使用text-align来实现文本的对齐风格的设置。
☑ 左对齐,取值left
☑ 居中对齐,取值center
☑ 右对齐,取值right
☑ 两端对齐,取值justify
bootstrap
定义了4个类名来控制文本的对齐风格
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
列表–简介
在HTML文档中,列表结构主要有三种:有序列表
ol、无序列表ul和定义列表1
2
3
4<dl>
<dt>…</dt>
<dd>…</dd>
</dl>bootstrap提供了6种形式的列表
☑ 普通列表
☑ 有序列表
☑ 去点列表
☑ 内联列表
☑ 描述列表
☑ 水平描述列表
无序列表、有序列表
使用方式和我们平时使用的一样,在样式方面,Bootstrap只是在此基础上做了一些细微的优化
去点列表
通过给无序列表添加一个类名.list-unstyled,这样就可以去除默认的列表样式的风格。源码:
1 | .list-unstyled { |
内联列表
添加类名.list-inline来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。源码:
1
2
3
4
5
6
7
8
9
10
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
定义列表
Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果
水平定义列表
水平定义列表就像内联列表一样,Bootstrap可以给<dl>添加类名.dl-horizontal给定义列表实现水平显示效果.源码请查看bootstrap.css文件第608行~第621行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}
代码
一
在Bootstrap主要提供了三种代码风格:
- 使用
<code></code>来显示单行内联代码 - 使用
<pre></pre>来显示多行块代码 - 使用
<kbd></kbd>来显示用户输入代码二
在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。源码请查看bootstrap.css第731行~第734行
1 | .pre-scrollable { |
表格
Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格。
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
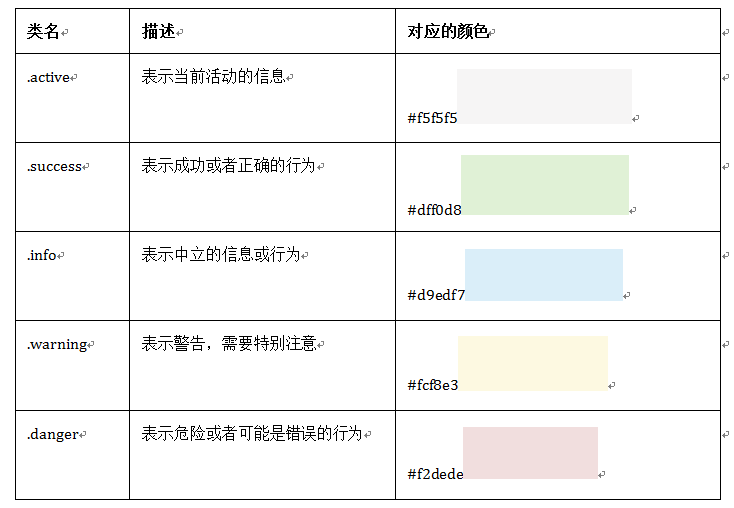
表格行的类
Bootstrap还为表格的行元素

只需要在
<tr>元素中添加上表对应的类名,就能达到你自己需要的效果.特别提示:除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
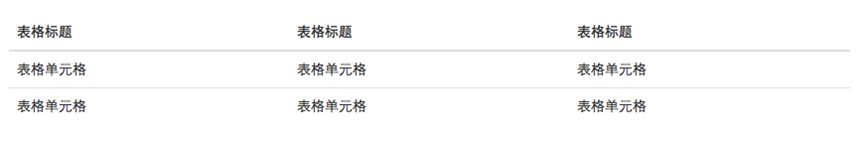
基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制
1 | <table class="table"> |
基础表格样式如下:
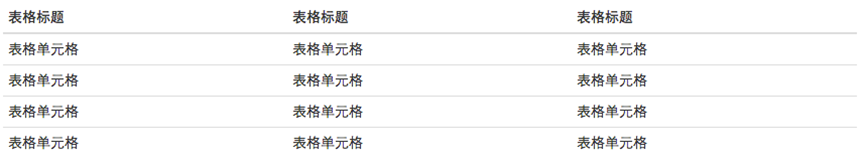
斑马线表格
在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可:
1 | <table class="table table-striped"> |
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。
源码请查看bootstrap.css文件第1465行~第1468行:
1 | .table-striped > tbody > tr:nth-child(odd) > td, |
带边框的表格
Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可.表格样式:
其源码可以查看bootstrap.css文件第1450行~第1464行
1 | .table-bordered { |
鼠标悬浮高亮的表格
鼠标悬停高亮的表格使用也简单,仅需要
1 | .table-hover > tbody > tr:hover > td, |
注:其实,鼠标悬浮高亮表格,可以和Bootstrap其他表格混合使用。简单点说,只要你想让你的表格具备悬浮高亮效果,你只要给这个表格添加“table-hover”类名就好了。
1 | <table class="table table-striped table-bordered table-hover"> |
紧凑型表格
紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小.
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“table-condensed”
Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px,源码请查看bootstrap.css文件第1442行~第1449行:
1 | .table-condensed > thead > tr > th, |
在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”
响应式表格
- Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将
<table class="table">置于这个容器当中,这样表格也就具有响应式效果。 - Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
1 | <div class="table-responsive"> |
表单
基础表单
在Bootstrap框架中,通过定制了一个类名form-control,如果input、select、textarea使用了类名“form-control”,将会实现一些设计上的定制效果。
- 宽度变成了100%
- 设置了一个浅灰色(#ccc)的边框
- 具有4px的圆角
- 设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
- 设置了placeholder的颜色为#999
详细请查阅bootstrap.css文件第1690行~第1732行。
水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)

在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
- 在
<form>元素上使用类名“form-horizontal”。 - 配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)
- 在
在
<form>元素上使用类名“form-horizontal”主要有以下几个作用:- 设置表单控件padding和margin值。
- 改变“form-group”的表现形式,类似于网格系统的“row”。
1 | .form-horizontal .control-label, |
内联表单
将表单的控件都在一行内显示
在Bootstrap框架中实现这样的表单效果只需要在<form>元素中添加类名“form-inline”即可。
内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素display:inline-block。
表单控件
输入框
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”,如:
1 | <form role="form"> |
下拉选择框
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple。
文本域textarea
如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto
复选框checkbox和单选择按钮radio
Bootstrap框架中checkbox和radio有点特殊,Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。使用Bootstrap框架,开发人员无需考虑太多,只需要按照下面的方法使用即可
1 | <form role="form"> |
- 不管是checkbox还是radio都使用label包起来了
- checkbox连同label标签放置在一个名为“.checkbox”的容器内
- radio连同label标签放置在一个名为“.radio”的容器内
在Bootstrap框架中,主要借助“.checkbox”和“.radio”样式,来处理复选框、单选按钮与标签的对齐方式。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25.radio,
.checkbox {
display: block;
min-height: 20px;
padding-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.radio label,
.checkbox label {
display: inline;
font-weight: normal;
cursor: pointer;
}
.radio input[type="radio"],
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"] {
float: left;
margin-left: -20px;
}
.radio + .radio,
.checkbox + .checkbox {
margin-top: -5px;
}
复选框和单选按钮水平排列
为了布局的需要,将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑:
- 如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
- 如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
1 | <form role="form"> |
源码:
1 | .radio-inline, |
按钮
制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>
在Bootstrap框架中的按钮都是采用<button>来实现。
表单控件大小
- 可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置。
不过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度,适用于表单中的input,textarea和select控件
- input-sm:让控件比正常大小更小
- input-lg:让控件比正常大小更大
源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30.input-sm {
height: 30px;
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
select.input-sm {
height: 30px;
line-height: 30px;
}
textarea.input-sm,
select[multiple].input-sm {
height: auto;
}
.input-lg {
height: 46px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
select.input-lg {
height: 46px;
line-height: 46px;
}
textarea.input-lg,
select[multiple].input-lg {
height: auto;
}
需要控件宽度也要做一定的变化处理。这个时候就要借住Bootstrap框架的网格系统
表单控件状态
焦点状态
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果.源码:
1
2
3
4
5
6.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}要让控件在焦点状态下有上面样式效果,需要给控件添加类名“form-control”
在Bootstrap框架中,file、radio和checkbox控件在焦点状态下的效果也与普通的input控件不太一样.
1 | input[type="file"]:focus, |
禁用状态
在相应的表单控件上添加属性“disabled”。和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理.源码:
1
2
3
4
5
6
7.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14input[type="radio"][disabled],
input[type="checkbox"][disabled],
.radio[disabled],
.radio-inline[disabled],
.checkbox[disabled],
.checkbox-inline[disabled],
fieldset[disabled] input[type="radio"],
fieldset[disabled] input[type="checkbox"],
fieldset[disabled] .radio,
fieldset[disabled] .radio-inline,
fieldset[disabled] .checkbox,
fieldset[disabled] .checkbox-inline {
cursor: not-allowed;
}在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态
- 据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的
1 | <form role="form"> |
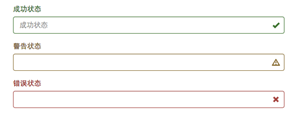
验证状态
- 在Bootstrap框架中同样提供这几种效果。
.has-warning:警告状态(黄色).has-error:错误状态(红色).has-success:成功状态(绿色)- 使用的时候只需要在form-group容器上对应添加状态类名。
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名
has-feedback.此类名要与“has-error”、“has-warning”和“has-success”在一起效果

- 在 Bootstrap 的小图标都是使用@font-face来制作,而且必须在表单中添加了一个 span 元素。
1 | <div class="form-group has-success has-feedback"> |
表单提示信息
在Bootstrap框架中也提供了这样的效果。使用了一个
help-block样式,将提示信息以块状显示在控件底部。1
2
3
4
5
6
7
8
9<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span>
<span class="glyphiconglyphicon-ok form-control-feedback"></span>
</div>
…
</form>源码:
1
2
3
4
5
6.help-block {
display: block;
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
}让提示信息显示在控件的后面,也就是同一水平显示,可以添加这段代码:
1
2
3
4
5.help-inline{
display:inline-block;
padding-left:5px;
color: #737373;
}如果你不想为bootstrap.css增加自己的代码,而且设计又有这种样的需求,那么只能借助于Bootstrap的网格系统。例如
1 | <form role="form"> |
按钮
基本按钮
Bootstrap框架中的考虑了不同浏览器的解析差异,进行了比较安全的兼容性处理,使按钮效果在不同的浏览器中所呈现的效果基本相同。源码:
1 | .btn { |
示范:
1 | <button class="btn" type="button">我是一个基本按钮</button> |
默认按钮
通过“.btn-default”定义了一个默认的按钮风格。默认按钮的风格就是在基础按钮的风格的基础上修改了按钮的背景颜色、边框颜色和文本颜色。源码:
1 | .btn-default { |
示范1
<button class="btn btn-default" type="button">默认按钮</button>
多标签支持
一般制作按钮除了使用<button>标签元素之外,还可以使用<input type="submit">和<a>标签等。同样,在Bootstrap框架中制作按钮时,除了刚才所说的这些标签元素之外,还可以使用在其他的标签元素上,唯一需要注意的是,要在制作按钮的标签元素上添加类名“btn”。如果不添加是不会有任何按钮效果
1 | <button class="btn btn-default" type="button">button标签按钮</button> |
定制风格
在Bootstrap框架中不同的按钮风格都是通过不同的类名来实现,每种风格的其实都一样,不同之处就是按钮的背景颜色、边框颜色和文本颜色.只需要在基础按钮“.btn”基础上追加对应的类名,就可以得到需要的按钮风格。

按钮大小
类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。
在Bootstrap框架中控制按钮的大小都是通过修改按钮的padding、line-height、font-size和border-radius几个属性。源码:
1 | .btn-lg, |
这几个类名可以配合按钮中其他颜色类名一起使用,但唯一一点不能缺少“.btn”类名。(如果是button标签,那么也不要少了type="button")
块状按钮
Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。源码:
1 | .btn-block { |
使用方法和前面的类似,只需要在原按钮类名上添加“.btn-block”类名,当然“.btn”类名是不可或缺的.
按钮状态
在Bootstrap框架中针对按钮的状态效果主要分为两种:活动状态和禁用状态。
活动状态
主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种
1 | .btn:focus, |
不同风格下的按钮都具有这几种状态效果,只是颜色做了一定的调整,以默认风格(btn-default)为例:
1 | .btn-default:hover, |
当按钮处理正在点击状态(也就是鼠标按下的未松开的状态),对于<button>元素是通过“:active”伪类实现,而对于<a>这样的标签元素则是通过添加类名“.active”来实现。
禁用状态
- 禁用状态与其他状态按钮相比,就是背景颜色的透明度做了一定的处理,opcity的值从100%调整为65%.
在Bootstrap框架中,要禁用按钮有两种实现方式:
- 在标签中添加disabled属性
- 在元素标签中添加类名“disabled”
- 二者的主要区别:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。对于<a>标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
示范
1
2
3<button class="btnbtn-primary btn-lgbtn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
<button class="btnbtn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
<button class="btnbtn-primary btn-smbtn-block" type="button">未禁用的按钮</button>css源码:
1
2
3
4
5
6
7
8
9
10.btn.disabled,
.btn[disabled],
fieldset[disabled] .btn {
pointer-events: none;
cursor: not-allowed;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
box-shadow: none;
opacity: .65;
}其他风格按钮也具有这样的效果,只是颜色做了一定的调整,比如信息按钮(.btn-info)
1 | .btn-info.disabled, |
图像
风格
在Bootstrap框架中对于图像的样式风格提供以下几种风格:
- img-responsive:响应式图片,主要针对于响应式设计
- img-rounded:圆角图片
- img-circle:圆形图片
- img-thumbnail:缩略图片
只用在<img>标签上加上对应类名即可,eg:
1 | <img alt="140x140" src="http://placehold.it/140x140"> |
源码:
1 | img { |
图片大小
需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)
图标
一
Bootstrap框架中图标都是使用CSS3的@font-face属性配合字体来实现的icon效果。源码:
1
2
3
4
5@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}在Bootstrap框架中有一个fonts的目录,这个目录中提供的字体文件就是用于制作icon的字体文件。
自定义完字体之后,需要对icon设置一个默认样式,在Bootstrap框架中是通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码
1
2
3
4
5
6
7
8
9
10
11
12
13
14.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-asterisk:before {
content: "\2a";
}
二
在网页中使用图标也非常的简单,在任何内联元素上应用所对应的样式即可
1 | <span class="glyphicon glyphicon-search"></span> |
除了使用glyphicon.com提供的图标之外,还可以使用第三方为Bootstrap框架设计的图标字体,如Font Awesome
网格系统
实现原理
通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
工作原理
原理
数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
1
2
3<div class="container">
<div class="row"></div>
</div>在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12.
1
2
3
4<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8"></div>
</div>具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
- 通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
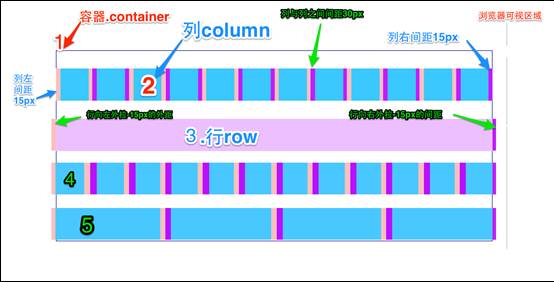
示范图

- 最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在Bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏,小屏,中屏和大屏),其断点(像素的分界点)是768px、992px和1220px。
第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px和1170px。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
}2号横条阐述的是,将容器的行(.row)平分了12等份,也就是列。每个列都有一个“padding-left:15px”(图中粉红色部分)和一个“padding-right:15px”(图中紫色部分)。这样也导致了第一个列的padding-left和最后一列的padding-right占据了总宽度的30px,从而致使页面不美观
1
2
3
4
5
6.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}3号横条就是行容器(.row),其定义了“margin-left”和”margin-right”值为”-15px”,用来抵消第一个列的左内距和最后一列的右内距。
1
2
3
4.row {
margin-right: -15px;
margin-left: -15px;
}将行与列给合在一起就能看到横条4的效果。也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距
- 横条5只是想向大家展示,你可以根据需要,任意组合列与列,只是他们的组合数之和不要超过总列数
基本用法
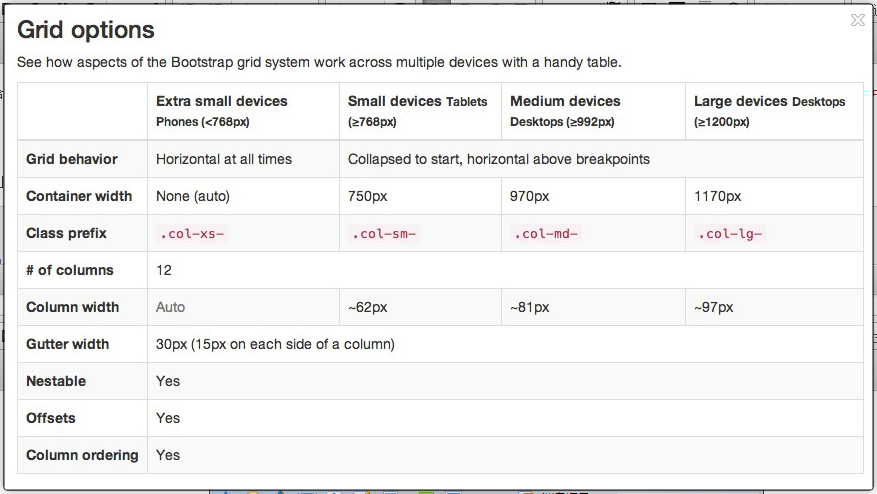
Bootstrap框架的网格系统中有四种基本的用法。由于Bootstrap框架在不同屏幕尺寸使用了不同的网格样式.屏幕尺寸:
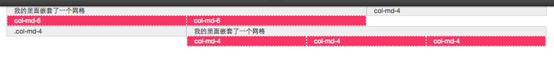
列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性。
1 | <div class="container"> |
实现列组合方式非常简单,只涉及两个CSS两个特性:浮动与宽度百分比
1 | /*确保所有列左浮动*/ |
1 | /*定义每个列组合的宽度(使用的百分比)*/ |
列偏移
只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度
1 | <div class="container"> |
实现原理非常简单,就是利用十二分之一(1/12)的margin-left。然后有多少个offset,就有多少个margin-left.源码:
1 | .col-md-offset-12 { |
注意:使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名col-md-push-*和col-md-pull-*.Bootstrap仅通过设置left和right来实现定位效果。
1 | .col-md-pull-12 { |
列的嵌套
可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度.例如:
1 | <div class="container"> |
效果如下:
注意:嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示
菜单、按钮和导航
下拉菜单
基本用法
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。特别声明:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
示范:
1 | <div class="dropdown"> |
使用方法:
在使用Bootstrap框架中的下拉菜单组件时,其结构运用的正确与否非常的重要,如果结构和类名未使用正确,直接影响组件是否能正常运用。我们来简单的看看:
- 使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown"></div> - 使用了一个
<button>按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle=”dropdown” - 下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
<ul class="dropdown-menu">
原理分析
Bootstrap框架中的下拉菜单组件,其下拉菜单项默认是隐藏的:
因为“dropdown-menu”默认样式设置了“display:none”:
1 | .dropdown-menu { |
当用户点击父菜单项时,下拉菜单将会被显示出来,当用户再次点击时,下拉菜单将继续隐藏.实现原理是通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。1
2
3.open > .dropdown-menu {
display: block;
}
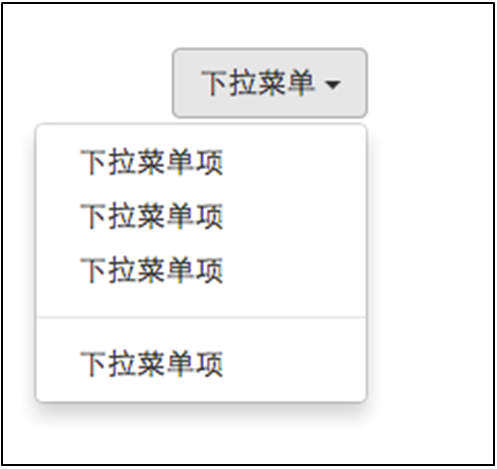
下拉分隔线
下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的<li>,并且给这个<li>添加类名“divider”来实现添加下拉分隔线的功能.
1 | .dropdown-menu .divider { |

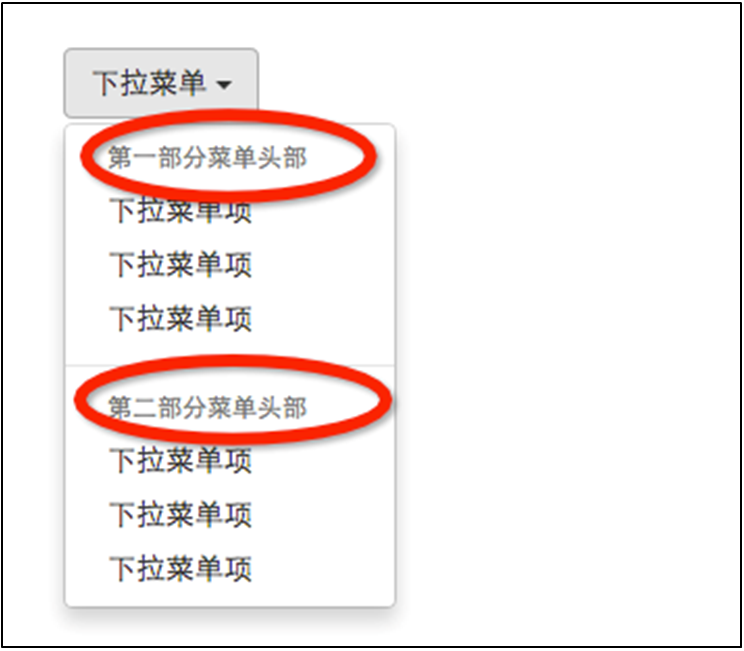
菜单标题
可以给每个组添加一个头部(标题),添加一个li,并加上类名dropdown-header:
1 | <div class="dropdown"> |
css源码:
1 | .dropdown-header { |

对齐方式
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名.
1 | <div class="dropdown"> |
css源码:
1 | .dropdown-menu.pull-right { |
同时一定要为.dropdown添加float:leftcss样式。
1 | .dropdown{ |
效果:
与此同时,还有一个类名刚好与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐,其实就是默认效果。
1 | .dropdown-menu-left { |
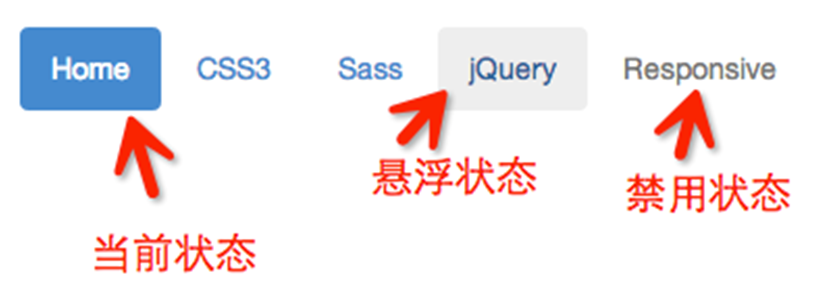
菜单项状态
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)
1 | .dropdown-menu > li > a:hover, |
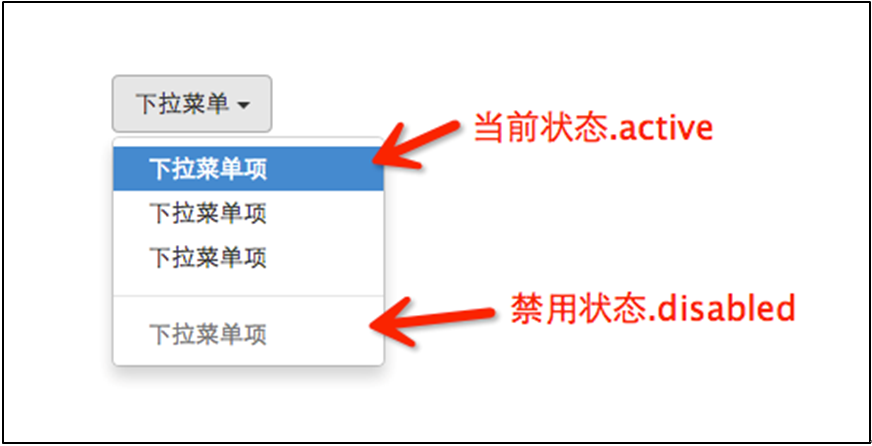
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
1 | <div class="dropdown"> |
效果:
css源码
1 | dropdown-menu > .active > a, |
按钮
按钮组
依赖于bootstrap.js才能工作。使用一个名为“btn-group”的容器,把多个按钮放到这个容器中:
1 | <div class="btn-group"> |
除了可以使用<button>元素之外,还可以使用其他标签元素,比如<a>标签。唯一要保证的是:不管使用什么标签,“.btn-group”容器里的标签元素需要带有类名“.btn”
css源码:
1 | .btn-group-vertical { |
平常制作网页时每个按钮都是带有圆角,而在按钮组中的按钮,除了第一个和最后一个具有边上的圆角之外,其他的按钮没有圆角,它是怎么实现的呢?
- 默认所有按钮都有圆角
- 除第一个按钮和最后一个按钮(下拉按钮除外),其他的按钮都取消圆角效果
- 第一个按钮只留左上角和左下角是圆角
- 最后一个按钮只留右上角和右下角是圆角
css源码:
1 | .btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { |
按钮工具栏
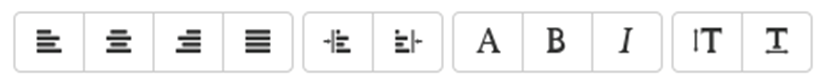
基础用法
在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组,如下图所示:
Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中,如下所示:
1 | <div class="btn-toolbar"> |
实现原理主要是让容器的多个分组“btn-group”元素进行浮动,并且组与组之前保持5px的左外距。代码如下:
1 | .btn-toolbar { |
注意在”btn-toolbar”上清除浮动。
1 | .btn-toolbar:before, |
效果
按钮组大小设置
按钮是通过btn-lg、btn-sm和btn-xs三个类名来调整padding、font-size、line-height和border-radius属性值来改变按钮大小。那么按钮组的大小,我们也可以通过类似的方法:
☑ .btn-group-lg:大按钮组
☑ .btn-group-sm:小按钮组
☑ .btn-group-xs:超小按钮组
只需要在“.btn-group”类名上追加对应的类名,就可以得到不同大小的按钮组。如下所示:
1 | <div class="btn-toolbar"> |
效果:
css源码
1 | .btn-lg, |
嵌套分组
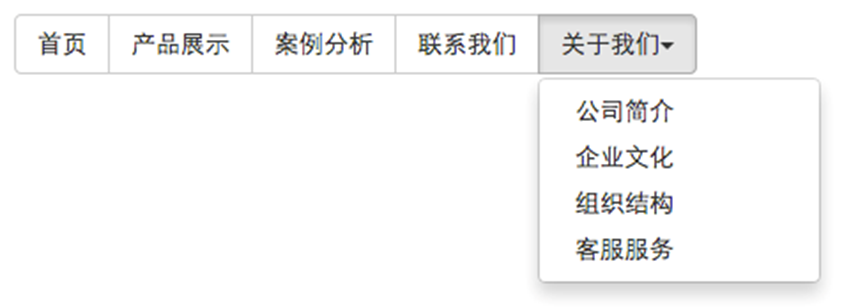
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:
使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
1 | <div class="btn-group"> |
css源码
1 | .btn-group > .btn-group { |
垂直分组
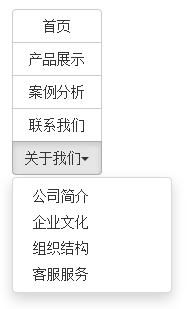
按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。如下所示:
1 | <div class="btn-group-vertical"> |
效果
css源码
1 | .btn-group-vertical > .btn, |
和水平分组按钮不一样的是:
- 水平分组按钮第一个按钮左上角和左下角具有圆角以及最后一个按钮右上角和右下角具有圆角
- 垂直分组按钮第一个按钮左上角和右上角具有圆角以及最后一个按钮左下角和右下角具有圆角
等分按钮
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
1 | <div class="btn-wrap"> |
效果
原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。css源码
1 | /*-------------*/ |
特别声明:在制作等分按钮组时,请尽量使用<a>标签元素来制作按钮,因为使用<button>标签元素时,使用display:table在部分浏览器下支持并不友好。
按钮下拉菜单
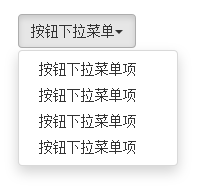
按钮下拉菜单仅从外观上和下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把<a>标签元素换成了<button>标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。如下所示:
1 | <div class="btn-group"> |
css源码
1 | .btn-group .dropdown-toggle:active, |
效果
按钮的向下向上三角形
向下三角
按钮的向下三角形,我们是通过在<button>标签中添加一个<span>标签元素,并且命名为“caret”:
1 | <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> |
css源码
1 | .caret { |
另外在按钮中的三角形“caret”做了一定的样式处理:
1 | .btn .caret { |
向上三角
有的时候我们的下拉菜单会向上弹起,这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。源码:
1 | /*向上三角与向下三角的区别:其实就是改变了一个border-bottom的值*/ |
向上弹起菜单的例子:
1 | <div class="btn-group dropup"> |
效果
向上弹起的下拉菜单
有些菜单是需要向上弹出的,比如说你的菜单在页面最底部,而这个菜单正好有一个下拉菜单,为了让用户有更好的体验,不得不让下拉菜单向上弹出。在Bootstrap框架中专门为这种效果提代了一个类名“dropup”。使用方法正如前面所示,只需要在“btn-group”上添加这个类名(当然,如果是普通向上弹出下拉菜单,你只需要在“dropdown”类名基础上追加“dropup”类名即可)。
示范:
1 | <div class="btn-group dropup"> |
效果
css源码
1 | .dropup .dropdown-menu, |
导航
基础样式
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。源码:
1 | .nav { |
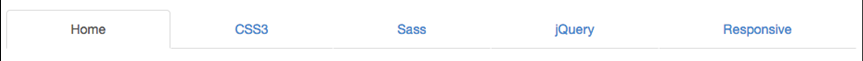
标签形tab导航
基础用法
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
1 | <ul class="nav nav-tabs"> |
效果
实现原理非常的简单,将菜单项(li)按块显示,并且让他们在同一水平上排列,然后定义非高亮菜单的样式和鼠标悬浮效果。源码如下:
1 | .nav-tabs { |
选中效果
一般情况之下,选项卡教会有一个当前选中项。其实在Bootstrap框架也相应提供了。假设我们想让某个项为当前选中项,只需要在其标签上添加类名“class=”active””即可:
1 | <ul class="nav nav-tabs"> |
效果:
css源码
1 | .nav-tabs >li.active> a, |
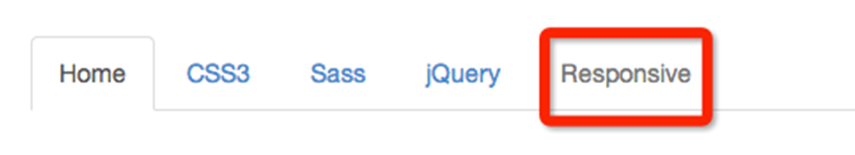
禁用状态
除了当前项之外,有的选项卡还带有禁用状态,实现这样的效果,只需要在标签项上添加“class=”disabled””即可:
1 | <ul class="nav nav-tabs"> |
效果
实现这个效果的样式,在默认样式“.nav”中就带有:
1 | .nav>li.disabled> a { |
胶囊形(pills)导航
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可:
1 | <ul class="nav nav-pills"> |

源码:
1 | .nav-pills > li { |
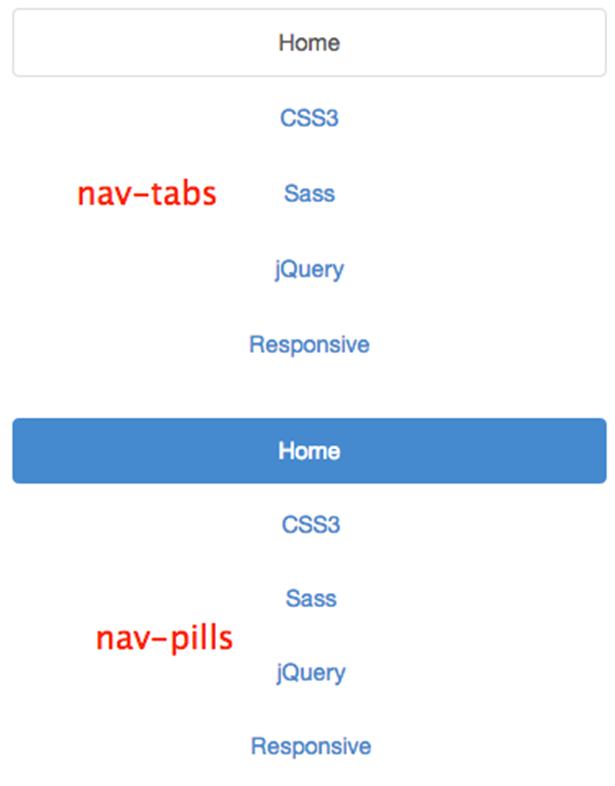
垂直堆叠的导航
类似垂直排列按钮一样。制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
1 | <ul class="nav nav-pills nav-stacked"> |
效果
垂直堆叠导航与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距。源码:
1 | .nav-stacked > li { |
在下拉菜单一节中,下拉菜单组与组之间有一个分隔线。其实在垂直堆叠导航也具有这样的效果,只需要添加在导航项之间添加<li class=”nav-divider”></li>即可:
1 | <ul class="nav nav-pills nav-stacked"> |
css源码:
1 | .nav .nav-divider { |
自适应导航
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。
使用
自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
1 | <ul class="nav nav-tabs nav-justified"> |
效果
实现原理
列表<ul>上设置宽度为“100%”,然后每个菜单项<li>设置了“display:table-cell”,让列表项以模拟表格单元格的形式显示:
1 | .nav-justified { |
这里有一个媒体查询条件:“@media (min-width:768px){…}”表示自适应导航仅在浏览器视窗宽度大于768px才能按上图风格显示。当你的浏览器视窗宽度小于768px的时候,将会按下图的风格展示:
浏览器视窗宽度小于768px时,在样式上做了另外的处理:
1 | .nav-tabs.nav-justified { |
导航加下拉菜单(二级导航)
那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
1 | <ul class="nav nav-pills"> |

点击有二级导航的菜单项,会自动添加“open”类名,再次点击就会删除添加的“open”类名.就是依靠这个类名来控制二级导航显示与否,并且设置了背景色和边框:
1 | .nav .open > a, |
在二级导航中使用分割线,只需要添加<li class=”nav-divider”></li>这样的一个空标签就可以了
效果:
源码:
1 | .nav .nav-divider { |
面包屑式导航
使用方式就很简单,为ol加入breadcrumb类,例如
1 | <ol class="breadcrumb"> |
css原理是使用li+li:before实现li与li之间的分隔符:
1 | .breadcrumb { |
导航条、分页导航
导航条基础
在导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。
基础导航条
在制作一个基础导航条时,主要分以下几步:
- 首先在制作导航的列表
<ul class=”nav”>基础上添加类名“navbar-nav” - 在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
1 | <div class="navbar navbar-default" role="navigation"> |
“.navbar”样式的主要功能就是设置左右padding和圆角等效果,但他和颜色相关的样式没有进行任何的设置。其主要源码如下:
1 | .navbar { |
而导航条的颜色都是通过“.navbar-default”来进行控制:
1 | .navbar-default { |
navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置.而颜色和其他样式是通过配合父容器“navbar-default”来一起实现:
1 | .navbar-default .navbar-nav> li > a { |
为导航条添加标题、二级菜单及状态
加入导航条标题
常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现. 例如
1 | <div class="navbar navbar-default" role="navigation"> |
css源码中其样式主要是加大了字体设置,并且设置了最大宽度:
1 | .navbar-brand { |
同样在默认导航条(navbar-default)下,对navbar-brand也做了颜色处理:
1 | .navbar-default .navbar-brand { |
导航条状态、二级菜单
同样的,在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条.例如:
1 | <div class="navbar navbar-default" role="navigation"> |
效果:
带表单的导航条
在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单。例如:
1 | <div class="navbar navbar-default" role="navigation"> |
“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
1 | @media (min-width: 768px) { |
导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
- 导航条中的按钮navbar-btn
- 导航条中的文本navbar-text
- 导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
固定导航条
希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
1 | <div class="navbar navbar-default navbar-fixed-top" role="navigation"> |
实现原理很简单,就是在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed属性,并且设置navbar-fixed-top的top值为0,而navbar-fixed-bottom的bottom值为0。具体的源码如下:
1 | .navbar-fixed-top, |
响应式导航条
先来看HTML结构:
1 | <div class="navbar navbar-default" role="navigation"> |
使用方法:
- 保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
保证在窄屏时要显示的图标样式(固定写法):
1
2
3
4
5
6<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>并为button添加data-target=”.类名/#id名”,究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
1 | <div class="collapse navbar-collapse" id="example"> |
窄屏时显示的图标代码段:
1 | <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> |
也可以这么写,需要折叠的div代码段:
1 | <div class="collapse navbar-collapse example" > |
窄屏时要显示的图标:
1 | <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> |
反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。
1 | <div class="navbar navbar-inverse" role="navigation"> |
分页导航
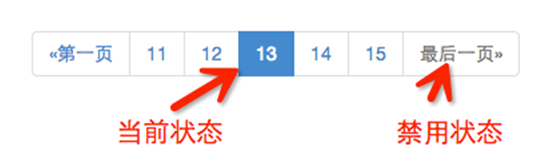
带页码的分页导航
使用方法
在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
1 | <ul class="pagination"> |
效果:
实现原理
从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。css源码
1 | .pagination> .active > a, |
注意:要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
大小设置
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
- 通过“pagination-lg”让分页导航变大;
- 通过“pagination-sm”让分页导航变小:
1 | <ul class="pagination pagination-lg"> |
翻页分页导航
这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
使用方法
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
1 | <ul class="pager"> |
css源码:
1 | .pager { |
对齐样式设置
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
1 | <ul class="pager"> |
实现原理很简单,就是一个进行了左浮动,一个进行了右浮动:
1 | .pager .next > a, |
状态样式设置
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
1 | <ul class="pager"> |
css源码
1 | .pager .disabled > a, |
标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:
那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以.label样式来实现高亮显示。
使用方法
示范:
1 | <h3>Example heading <span class="label label-default">New</span></h3> |
css源码:
1 | .label { |
如果使用的是a标签元素来制作的话,为了让其更美观,在hover状态去掉下划线之类。源码:
1 | .label[href]:hover, |
有的时候标签内没有内容的时候,可以借助CSS3的:empty伪元素将其隐藏:
1 | .label:empty { |
颜色样式设置
和按钮元素button类似,label样式也提供了多种颜色:
☑ label-deafult:默认标签,深灰色
☑ label-primary:主要标签,深蓝色
☑ label-success:成功标签,绿色
☑ label-info:信息标签,浅蓝色
☑ label-warning:警告标签,橙色
☑ label-danger:错误标签,红色
主要是通过这几个类名来修改背景颜色和文本颜色:
1 | <span class="label label-default">默认标签</span> |
css源码
1 | .label-default { |
徽章

在Bootstrap框架中,把这种效果称作为徽章效果,使用badge样式来实现。
使用方法
1 | <a href="#">Inbox <span class="badge">42</span></a> |
css源码,主要将其设置为椭圆形,并且加了一个背景色:
1 | .badge { |
同样也使用:empty伪元素,当没有内容的时候隐藏:
1 | .badge:empty { |
可以将徽章与按钮或者导航之类配合使用:
1 | <div class="navbar navbar-default" role="navigation"> |
按钮和胶囊形导航设置徽章
徽章在按钮元素button和胶囊形导航nav-pills也可以有类似的样式,只不过是颜色不同而已。
1 | <ul class="nav nav-pills"> |
效果
注意:不过和标签组件不一样的是:在徽章组件中没有提供多种颜色风格的效果,不过你也可以通过badges.less或者_badges.scss快速自定义。
其他内置组件
缩略图
一
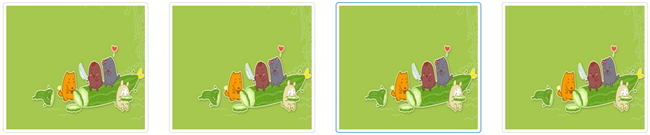
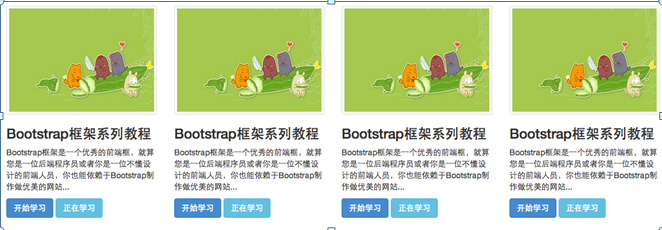
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
在使用上通过“thumbnail”样式配合bootstrap的网格系统来实现。
假设我们一个产品列表,如下图所示:
html结构1
2
3
4
5
6
7
8
9
10<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt="">
</a>
</div>
…
</div>
</div>
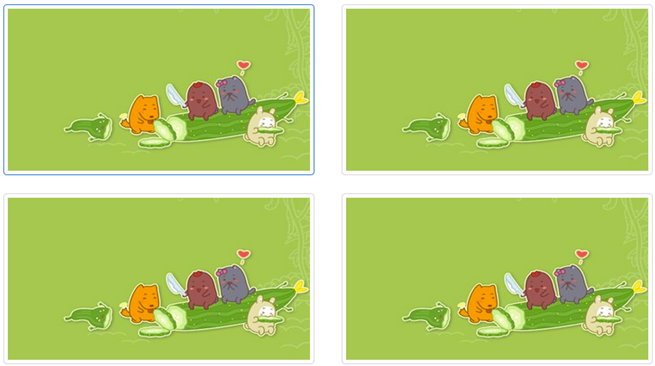
上面的结构表示的是在宽屏幕(可视区域大于768px)的时候,一行显示四个缩略图:
在窄屏(可视区域小于768px)的时候,一行只显示两个缩略图:
css源码,布局实现的主要是依靠于Bootstrap框架的网格系统,而缩略图对应的样式代码:
1 | .thumbnail { |
二
可以让缩略图配合标题、描述内容,按钮等:
在仅有缩略图的基础上,添加了一个div名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等:
1 | <div class="container"> |
警示框
在网站中,网页总是需要和用户一起做沟通与交流。特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功、操作错误、提示或者警告等。如下图所示:
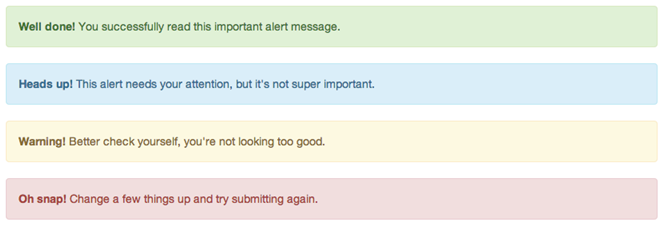
默认警示框
Bootstrap框架通过alert样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
- 成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
- 信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
- 警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
- 错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
如下图示:
具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下:
1 | <div class="alert alert-success" role="alert">恭喜您操作成功!</div> |
其中“alert”样式的源码主要是设置了警示框的背景色、边框、圆角和文字颜色。另外对其内部几个元素h4、p、ul和“.alert-link”做了样式上的特殊处理:
1 | .alert { |
不同类型的警示框,主要是通过“alert-success”、“alert-info”、“alert-warning”和“alert-danger”样式来实现:
1 | .alert-success { |
可关闭的警示框
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
- 需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
- 在button标签中加入class=”close”类,实现警示框关闭按钮的样式。
- 要确保关闭按钮元素上设置了自定义属性:“data-dismiss=”alert””(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
具体使用如下:
1 | <div class="alert alert-success alert-dismissable" role="alert"> |
效果:
在样式上,需要在基本警示框“alert”的基础上添加“alert-dismissable”样式,这样就可以实现带关闭功能的警示框。
1 | .alert-dismissable { |
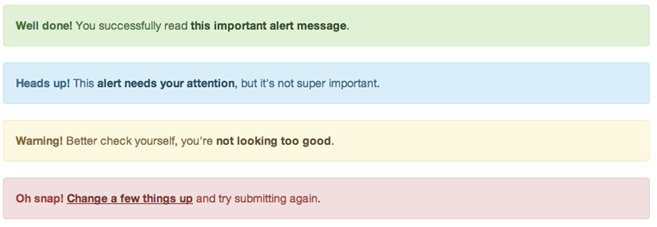
警示框的链接
在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
Bootstrap框架是通过给警示框加的链接添加一个名为alert-link的类名,通过“alert-link”样式给链接提供高亮显示。
1 | <div class="alert alert-success" role="alert"> |
效果
css源码
1 | .alert .alert-link { |
进度条
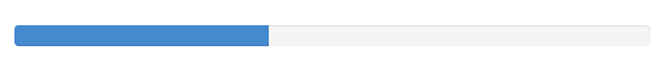
基本样式
Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后个高亮的色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设置一个背景颜色,他的子元素设置一个宽度,比如完成度是30%(也就是父容器的宽度比例值),同时给其设置一个高亮的背景色。
使用方法
Bootstrap框架中也是按这样的方式实现的,他提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。使用方法非常的简单:
1 | <div class="progress"> |
效果
实现原理
progress样式主要设置进度条容器的背景色,容器高度、间距等:
1 | .progress { |
而progress-bar样式在设置进度方向,重要的是设置了进度条的背景颜色和过渡效果:
1 | .progress-bar { |
结构优化
虽然这样实现了基本进度条效果,但对于残障人员浏览网页有点困难,所以我们可以将结构做得更好些(语义化更友好些):
1 | <div class="progress"> |
- role属性作用:告诉搜索引擎这个div的作用是进度条。
- aria-valuenow=”40”属性作用:当前进度条的进度为40%。
- aria-valuemin=”0”属性作用:进度条的最小值为0%。
- aria-valuemax=”100”属性作用:进度条的最大值为100%。
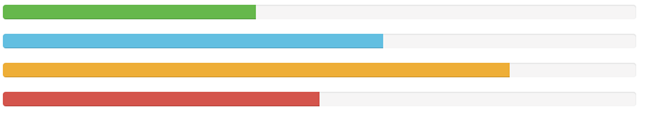
彩色进度条
在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。如:
1 | <div class="progress"> |

实现原理
彩色进度条与基本进度条相比,就是进度条颜色做了一定的变化,其对应的样式代码如下:
1 | .progress-bar-success { |
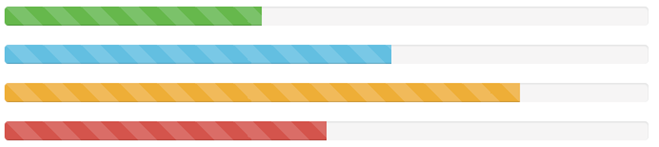
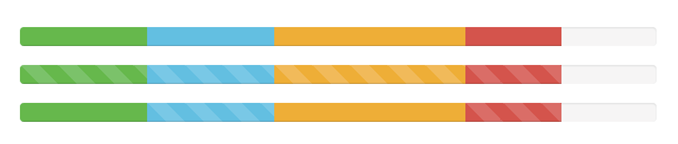
条纹进度条
使用方法
条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名progress-striped
示范:
1 | <div class="progress progress-striped"> |
效果:
原理实现
主要使用的是CSS3的线性渐变,其具体代码如下:
1 | .progress-striped .progress-bar { |
同样的,条纹进度条对应的每种状态也有不同的颜色,使用方法与彩色进度条一样。只是样式上做了一定的调整:
1 | .progress-striped .progress-bar-success { |
动态条纹进度条
使用方法
在进度条“progress progress-striped”两个类的基础上再加入active类名。如下代码:
1 | <div class="progress progress-striped active"> |
实现原理
其实现原理主要通过CSS3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片。
1 | @-webkit-keyframes progress-bar-stripes { |
@keyframes仅仅是创建了一个动画效果,如果要让进度条真正的动起来,我们需要通过一定的方式调用@keyframes创建的动画“progress-bar-stripes”,并且通过一个事件触发动画生效。在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效。
调用动画对应的样式代码如下:
1 | .progress.active .progress-bar { |
特别注意:要让条纹进度条动起来,就需要让“progress-striped”和“active”同时运用,不然条纹进度条是不具备动效效果。
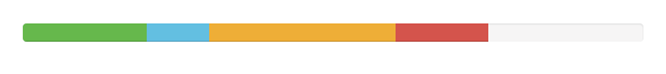
层叠进度条
层叠进度条,可以将不同状态的进度条放置在一起,按水平方式排列。具体使用如下:
1 | <div class="progress"> |
效果
层叠进度条宽度之和不能大于100%,大于100%就会造成下面的不良效果
除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。来简单的看一个示例:
1 | <div class="progress"> |
注意添加的新类:progress-bar-striped
效果
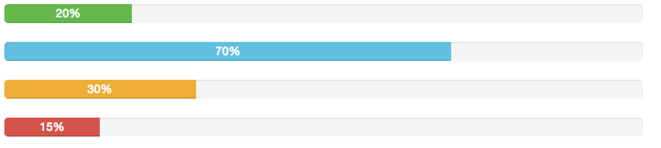
带Label的进度条
有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值。
使用方法
只需要在进度条中添加你需要的值,如:
1 | <div class="progress"> |
效果
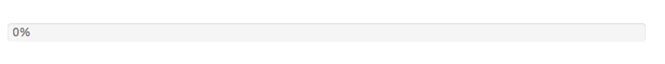
还有一种特殊情形,当进度条处于开始位置,也就是进度条的值为0%时,内容是否会撑开一定的宽度,让进度条具有颜色呢?如果是,这不是我们需要的效果,如果不是,又是怎么实现的呢?我们先来看一个这样的示例:
1 | <div class="progress"> |
效果
原理分析
效果告诉我们,当进度为0%,进度条颜色并没有显示出来,那是因为Bootstrap在样式上做了一定的处理。
1 | .progress-bar[aria-valuenow="1"], |
媒体对象
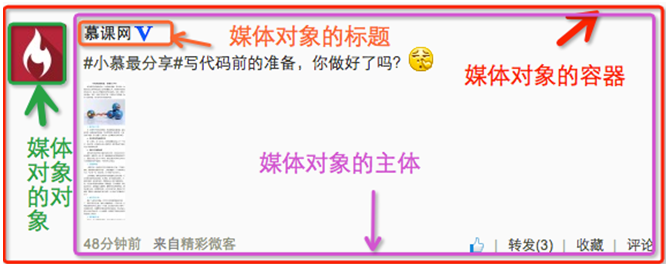
在Web页面或者说移动页面制作中,常常看到这样的效果,图片居左(或居右),内容居右(或居左)排列,如下图所示:
我们常常把这样的效果称为媒体对象。
默认媒体对象
使用方法
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
☑ 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
☑ 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
☑ 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
☑ 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如下图所示:
除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
在具体使用中如下所示:
1 | <div class="media"> |
运行效果如下:
原理分析
媒体对象样式相对来说比较简单,只是设置他们之间的间距,如下所示:
1 | .media, |
媒体对象的嵌套
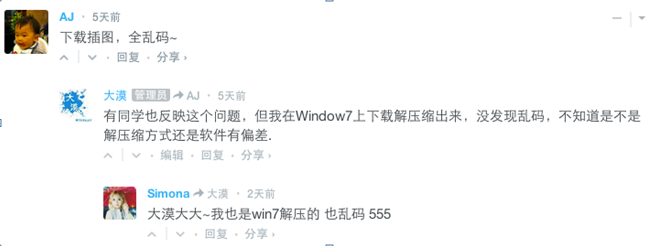
在评论系统中,常常能看到下图的效果:
从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”,如下所示:
1 | <div class="media"> |
媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:
使用方法
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
1 | <ul class="media-list"> |
原理分析
媒体对象列表,在样式上也并没有做过多的特殊处理,只是把列表的左间距置0以及去掉了项目列表符号:
1 | media-list { |
列表组
基础列表组
使用方法
基础列表组,看上去就是去掉了列表符号的列表项,并且配上一些特定的样式。在Bootstrap框架中的基础列表组主要包括两个部分:
☑ list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
☑ list-group-item:列表项,常用的是li元素,当然也可以是div元素
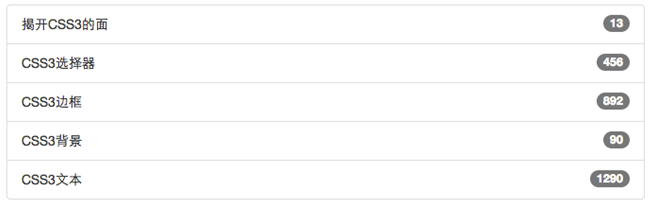
来看一个简单的示例:
1 | <ul class="list-group"> |
效果
原理分析
对于基础列表组并没有做过多的样式设置,主要设置了其间距,边框和圆角等:
1 | .list-group { |
带徽章的列表组
使用方法
带徽章的列表组其实就是将Bootstrap框架中的徽章组件和基础列表组结合在一起的一个效果。具体做法很简单,只需要在“list-group-item”中添加徽章组件“badge”:
1 | <ul class="list-group"> |
效果:
实现原理
实现效果非常简单,就是给徽章设置了一个右浮动,当然如果有两个徽章同时在一个列表项中出现时,还设置了他们之间的距离:
1 | .list-group-item > .badge { |
带链接的列表组
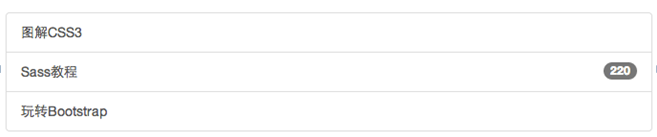
使用方法
带链接的列表组,其实就是每个列表项都具有链接效果。大家可能最初想到的就是在基础列表组的基础上,给列表项的文本添加链接:
1 | <ul class="list-group"> |
这样做有一个不足之处,就是链接的点击区域只在文本上有效。但很多时候,都希望在列表项的任何区域都具备可点击。这个时候就需要在链接标签上增加额外的样式:“display:block”;
虽然这样能解决问题,达到需求。但在Bootstrap框架中,还是采用了另一种实现方式。就是将ul.list-group使用div.list-group来替换,而li.list-group-item直接用a.list-group-item来替换。这样就可以达到需要的效果:
1 | <div class="list-group"> |
效果:
实现原理
如果使用a.list-group-item时,在样式需要做一定的处理,比如说去文本下划线,增加悬浮效果等:
1 | a.list-group-item { |
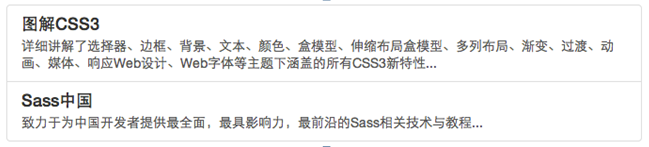
自定义列表组
使用方法
Bootstrap框加在链接列表组的基础上新增了两个样式:
☑ list-group-item-heading:用来定义列表项头部样式
☑ list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容,如下面的示例:
1 | <div class="list-group"> |
效果
实现原理
这两个样式主要控制不同状态下的文本颜色:
1 | a.list-group-item .list-group-item-heading { |
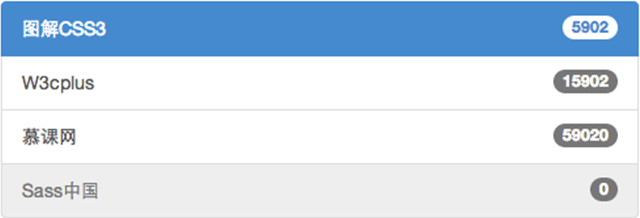
列表项的状态设置
使用方法
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
☑ active:表示当前状态
☑ disabled:表示禁用状态
来看个示例:
1 | <div class="list-group"> |
效果
实现原理
在样式上主要对列表项的背景色和文本做了样式设置:
1 | .list-group-item.disabled, |
多彩列表组
使用方法
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
☑ list-group-item-success:成功,背景色绿色
☑ list-group-item-info:信息,背景色蓝色
☑ list-group-item-warning:警告,背景色为黄色
☑ list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名:
1 | <div class="list-group"> |
效果
实现原理
同样的,这几个类名仅修改了背景色和文本色:
1 | .list-group-item-success { |
面板
基础面板
基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“div.panel-body”来放置面板主体内容:
1 | <div class="panel panel-default"> |
原理,“panel“主要对边框,间距和圆角做了一定的设置:
1 | .panel { |
带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
☑ panel-heading:用来设置面板头部样式
☑ panel-footer:用来设置面板尾部样式
1 | <div class="panel panel-default"> |
效果
原理分析:
panel-heading和panel-footer也仅仅间距和圆角等样式进行了设置:
1 | .panel-heading { |
彩色面板
在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
☑ panel-primary:重点蓝
☑ panel-success:成功绿
☑ panel-info:信息蓝
☑ panel-warning:警告黄
☑ panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
1 | <div class="panel panel-default"> |
效果
面板中嵌套表格
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。首先来看嵌套表格的效果:
1 | <div class="panel panel-default"> |
效果
在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面:
1 | <div class="panel panel-default"> |
效果
面板中嵌套列表组
示范:
1 | <div class="panel panel-default"> |
效果
和嵌套表格一样,如果你觉得这样有间距不好看,你完全可以把列表组提取出来:
1 | <div class="panel panel-default"> |

Bootstrap支持的JavaScript插件
导入JavaScript插件
Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中。因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入之前必须先导入jQuery库。
- 一次性导入:Bootstrap提供了一个单一的文件,这个文件包含了Bootstrap的所有JavaScript插件,即bootstrap.js(压缩版本:bootstrap.min.js)。
- 单独导入。为方便单独导入特效文件,Bootstrap V3.2中提供了12种JavaScript插件,他们分别是:
- 动画过渡(Transitions):对应的插件文件“transition.js”
- 模态弹窗(Modal):对应的插件文件“modal.js”
- 下拉菜单(Dropdown):对应的插件文件“dropdown.js”
- 滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
- 选项卡(Tab):对应的插件文件“tab.js”
- 提示框(Tooltips):对应的插件文件“tooltop.js”
- 弹出框(Popover):对应的插件文件“popover.js”
- 警告框(Alert):对应的插件文件“alert.js”
- 按钮(Buttons):对应的插件文件“button.js”
- 折叠/手风琴(Collapse):对应的插件文件“collapse.js”
- 图片轮播Carousel:对应的插件文件“carousel.js”
- 自动定位浮标Affix:对应的插件文件“affix.js”
上述单独插件的下载可到github的bootstrap仓库去下载。
