看到很多同事都在用 vscode,但一些人没有体会到它的威力,只把它当做普通的编辑器来用,忽略了它最大的特性:插件。 事实上配合一些插件,可以让开发效率得到很大提升。 本文总结个人在使用vscode时用的最多的那些插件和快捷键,希望可以帮助到大家 😄。
快捷键
每个人习惯的快捷键都不同,这里列举一些个人在平时工作中用的最多的,它们都帮助我提高了开发效率。
Command+\编辑器分栏,个人认为这个快捷键可以让工作效率大大提升,适合在宽屏幕上使用Command+P快速跳转到任意文件,有了它完全可以解放侧边栏,让代码编辑器更大,而且查找文件的效率快得多!Command+Shift+P调用命令板,各种插件和 vscode 自带的命令,都会放在这里,例如实用的Transform To UpperCase将变量转为全大写Command+Shift+F在所有文件中查找/替换,可以设置include和excludeOption+Command+F在当前文件中执行查找/替换Command+,打开编辑器配置Option+Command+←打开左侧 tab(chrome 也是这个快捷键打开左侧 tab)Option+Command+→打开右侧 tabControl+ -返回,例如从函数名跳转到定义后,可以使用此快捷键快速返回到函数名Command+B收起侧边栏
插件
点击插件名会跳转至插件市场,vscode 中使用快捷键Command+Shift+X打开所有已安装插件。
Auto Close Tag
自动添加html标签的结束标签,这样只用写一个开始标签就行,省一些打字时间。

Auto Rename Tag
自动重命名html标签,只用修改起始、闭合标签的其中一个,另一个会自动修改。

Beautify css/sass/scss/less
自动格式化css/sass/scss/less,默认情况下例如.scss文件,vscode 是不能格式化的,此插件可以在保存时自动帮我们格式化。
Complete JSDoc Tags
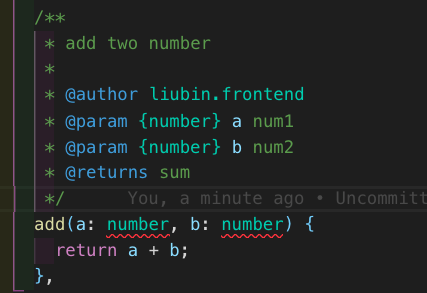
自动生成符合JS Doc规范的注释,在函数名上方输入/** */即可触发。
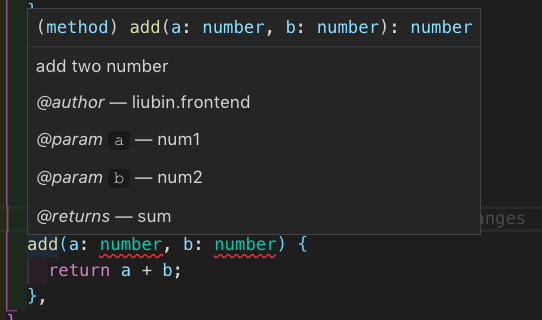
若同时安装Document This这个插件,就可以结合TypeScript使用,会将参数类型也自动填充到注释中。之后在使用到函数的地方,鼠标悬浮上去会显示具体注释。支持快捷键: 连续按两次Ctrl+Alt+D



不过发现只能在.js、.ts文件中有作用,在.vue文件中会报错,暂时没有找到别的插件可以在.vue替代。
eslint
具体配置见插件官网即可。它可以帮助自动检查 eslint 的错误并标红,同时提供了命令自动修复大部分错误,若项目中使用的是 eslint 来进行代码检查,强力推荐此插件。
默认情况下不会对.vue文件进行检查,需要进行一下配置:
1 | "eslint.validate": [ |
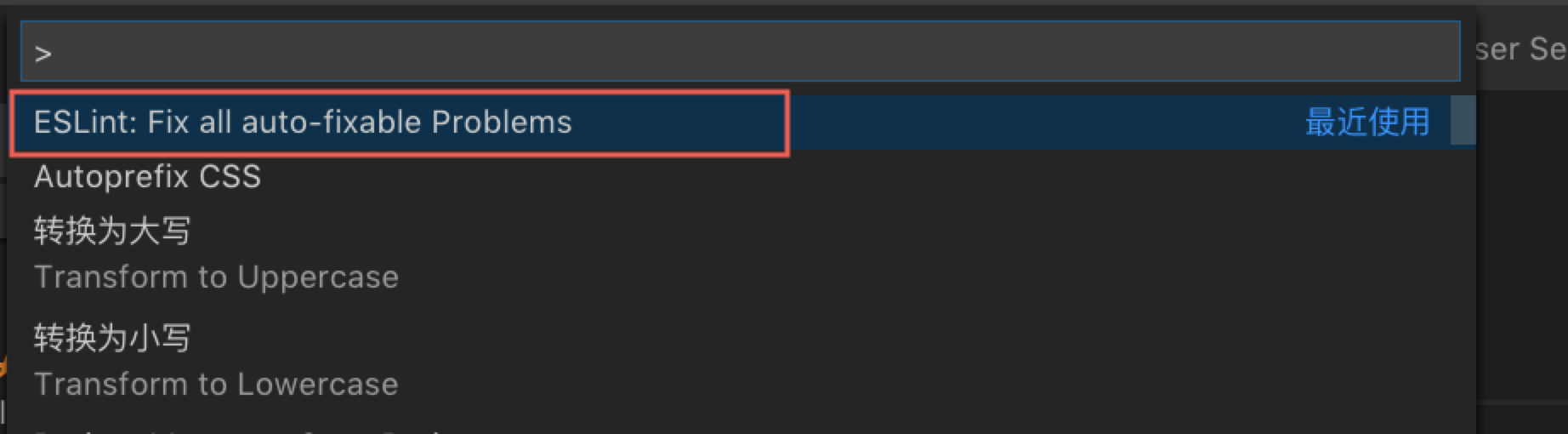
另外还提供了一个autoFixOnSave配置,可以在保存时自动修复 eslint 错误,不过个人使用了一段时间觉得不大好,频繁自动修复会导致cpu占用变的很高,然后出现卡顿。替代方案是使用提供的命令:先快捷键Command+Shift+P调出命令板,然后选择Eslint: Fix all auto-fixable problems,它会尽力帮我们修复所有的错误,不过有时候需要多按几次才能全部修复完。。。

eslint-disable-snippets
配合eslint使用的,没有这个插件,在需要禁用一些eslint规则时就得手动 copy,有了它就可以使用它提供的snippets自动填充这些重复的字母了。

Git 相关
自带 git 功能
vscode 已经内置 git,可以完成的功能有:
Review diffs, stage files, and make commits right from the editor. Push and pull from any hosted SCM service.

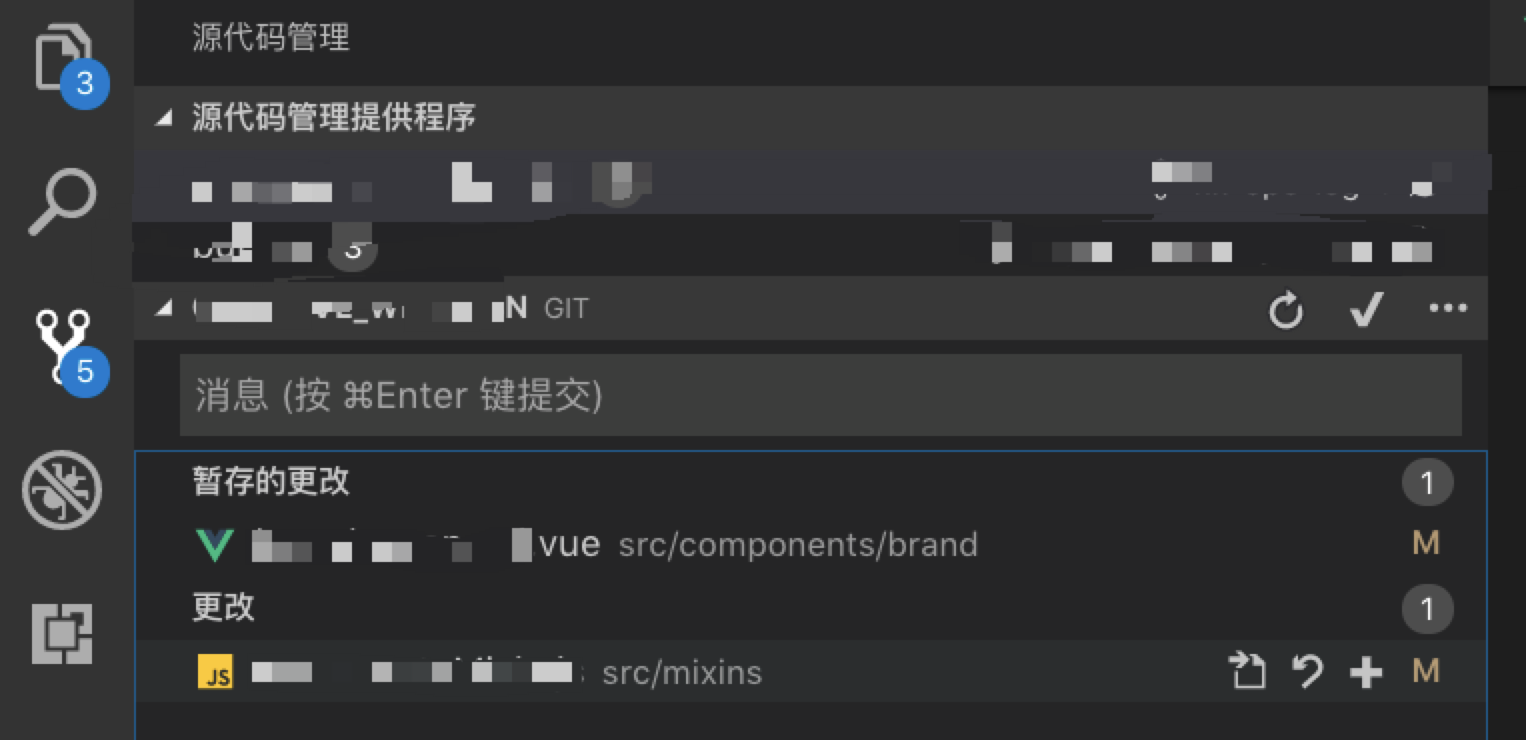
从个人使用体验来说,确实已经满足了绝大部分需求。在遇到代码冲突时,也会在左侧面板展示所有存在冲突的文件,不用费力一个个去查找。
再借助一些强大的插件,完全不需要其他的GUI了,至少我的sourcetree已经几个月没有打开了 😄~~~
Git History
借助这个插件可以很方便的浏览仓库的提交历史、某个文件的历史以及某一行的提交历史,浏览每一个 commit 的变更。




GitLens — Git supercharged
这个插件让 vscode 对 git 的支持更强大,一个实用的功能是会在每一行代码旁边提示它的历史变更:

另外,它会在编辑器侧边栏添加一个图标,点开可以浏览仓库、查看文件变更记录等等一系列功能,具体可以参考插件的官网介绍,个人也只是使用了其中很小一部分功能。
![]()


HTML Snippets
提供了很多常见的html代码片段,可以在日常开发中少敲很多代码。另外,vscode已经内置了对Emmet的支持,所以对这俩熟悉了之后,可以省很多力气。

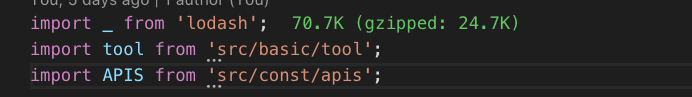
Import Cost
一个小插件,可以在import一个第三方包时显示这个包的大小。


JavaScript (ES6) code snippets
提供了一些常见的 js 代码片段,代码片段snippets类似于快捷键的作用,可以让你敲很少的几个字母后再按tab键,然后自动变成对应的长段代码。
例如此插件对于console.log(object)这段代码的trigger是clg,那我们就可以在输入clg之后按tab,clg这 3 个字母自动会变成console.log(object)。 可以想像,在知道了很多的snippets后,我们能少敲很多键盘。
列举这个插件支持的一部分snippets:

Live Server
类似CodePen或Js Bin,只不过是开启了一个可以实时更新的本地server。

支持快捷图标启动:

Path Autocomplete
自动提示文件路径,可以避免手动敲出来的错误。

Prettier - Code formatter
代码格式化插件,它的优点是可以和eslint结合,这样我们在.vue文件中也能自动格式化,略爽。
和eslint结合需要做一些设置:
1 | "prettier.eslintIntegration": true, |
另外prettier自身也可以配置格式化的一些细节,在项目根目录建一个.prettierrc文件,然后在里面加上自定义规则,目前插件提供的规则还不多,下面是我自己配的规则:
1 | { |
上面的arrowParens有点恶心,它只能配置始终有还是始终没有,而eslint中关于这一点的规则更灵活,导致有时候可能冲突。
Project Manager
大家平时很可能会在多个项目之间切换,当从 A 切换到 B 时,vscode不是很方便,个人想到的最快方式是Command+O在文件选择器中找到 B 项目的根文件夹。
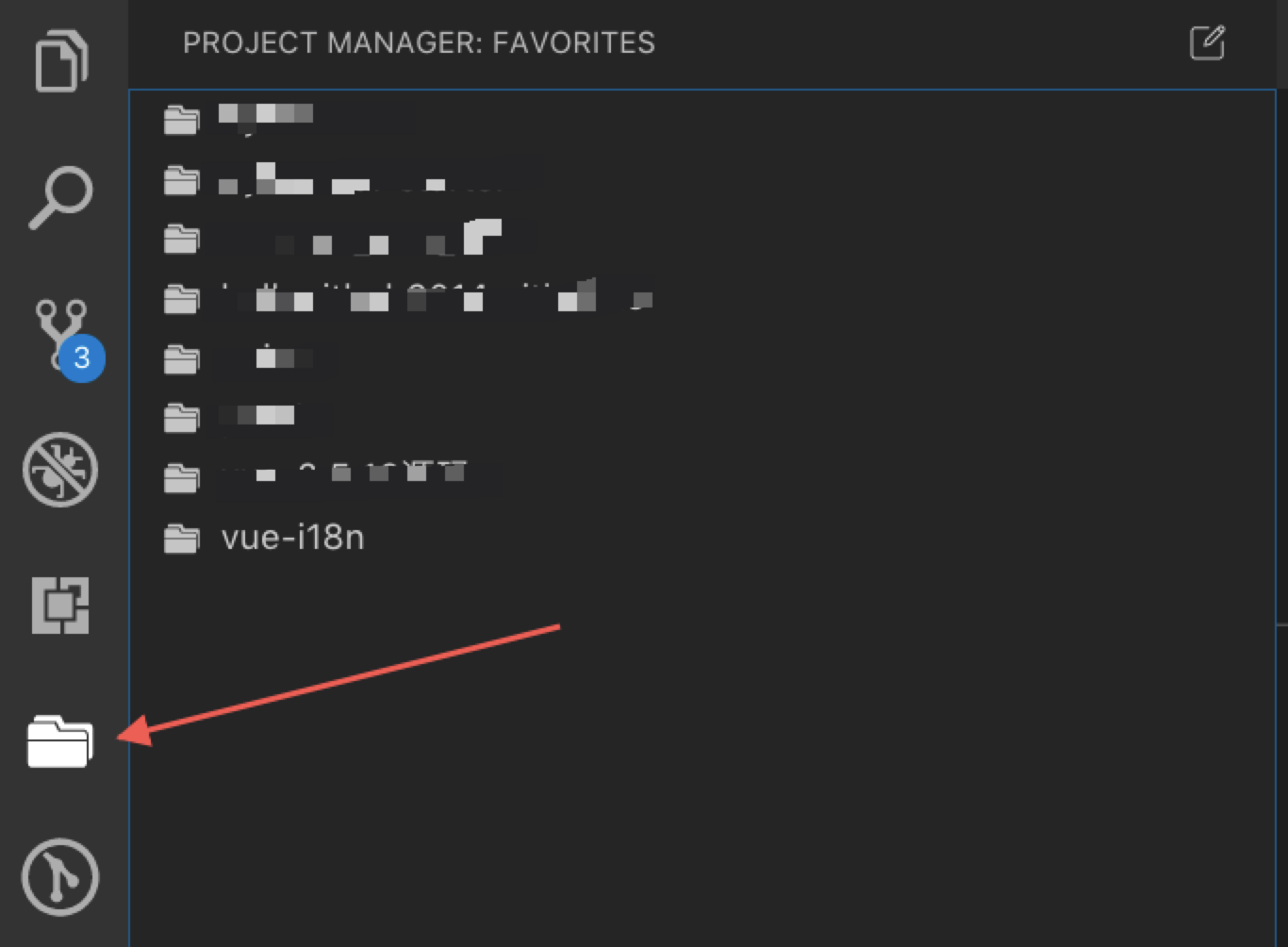
这个插件可以让切换变得非常简单,它会在侧边栏添加一个图标,里面有保存的所有项目名,点击文件名即可切换。

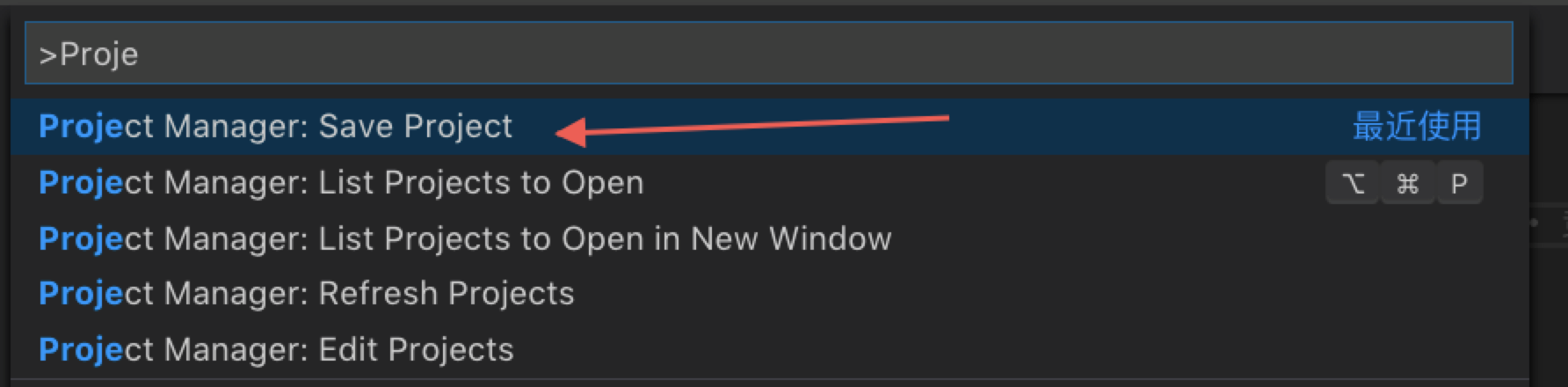
唯一不是很方便的是保存项目需要使用插件提供的命令,而不能自动保存。具体方法是:
- 调用命令板
Command+Shift+P - 输入
Project Manager: Save Project, 不要感觉命令太长了,输入前几个字母会自动筛选的

编辑器底部也提供了图标来快捷切换项目:

Settings Sync
如果你有多个电脑都安装 vscode,那么肯定有一个问题困扰着你:怎么让 A 电脑上 vscode 安装的插件自动同步到 B 电脑上呢?
此插件就是解决这个问题的! 它可以在多设备间同步 vscode 的设置,不仅仅包括安装的插件,还包括个人的编辑器配置。需要利用个人的github账户生成一个token,然后在每个设备的vscode上安装这个插件在遵循文档配置好token,就可以自动进行同步了!
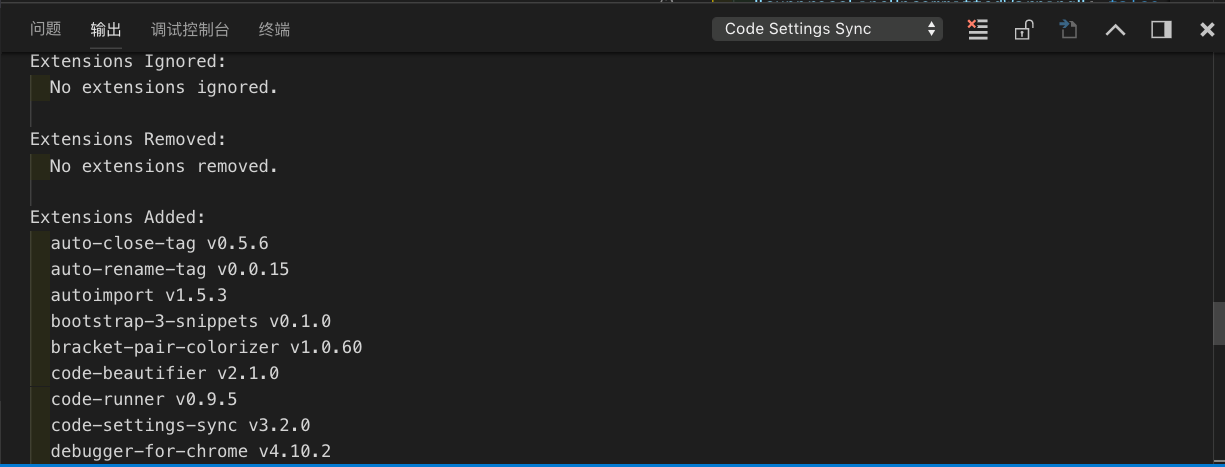
具体配置步骤见插件文档即可,这里展示一下在 A 电脑上修改一个配置,然后自动同步上传到服务器的日志:

TODO Highlight
用于高亮TODO, FIXME关键词的,有时候代码里有一些TODO,但是又不起眼很容易忽略,这个插件可以让这两个词散发耀眼的光芒有如夜空中最亮的星。

看文档介绍应该可以定制高亮的单词,但个人目前还没有试过。
Vetur
在插件市场搜Vue相关的应该就是这个插件最火了,它提供了茫茫多的配置项并专门有一个官网,各位自行按口味配置就好。可以做的事情有:
Syntax-highlightingSnippetEmmetLinting / Error CheckingFormattingAuto CompletionDebugging
vscode-icons
一个装饰性的插件,可以让文件、文件夹的图标更好看。
![]()
Vue 2 Snippets、Vue VSCode Snippets、VueHelper
这三个都是提供一些Vue相关的snippets,个人自行按口味选择即可。snippets最大的问题就是需要花时间去记,根据编码习惯可能会选择不同的snippets组合。
例如Vue VSCode Snippets的示范:

Vue Peek
很实用的小插件,用于跳转定义。默认在vscode里的.vue文件,无法在template中从自定义组件标签跳转到组件的定义文件;也无法从import xxx from 'xxx.vue'直接跳转到组件定义。
有了此插件,可以在template的组件标签名上直接按F12跳转,也可以右键菜单选择Goto definition跳转,或者按住Command再单击即可。

与webpack alias 结合的问题
webpack可以让我们定义路径别名,很遗憾即使是vscode+Vue peek也无法让我们从带有别名的路径跳转定义。需要进行一组特定配置:
- 在项目根目录建一个
jsconfig.json,如果使用的开发语言是typescript,则需要建的是tsconfig.json 在其中添加对应配置,最关键的是
compilerOptions.baseUrl,经过一些试探发现如下一组配置可用:1
2
3
4
5
6
7
8
9
10
11
12
13{
"compilerOptions": {
"baseUrl": "."
},
"exclude": [
"node_modules",
"npm-offline-mirror",
"dist",
"script",
"server",
"statics"
]
}
关于这个问题的一些参考文档:
- autocomplete-es-modules-webpack-vscode
- jsconfig
- solve-module-import-aliasing-for-webpack-jest-and-vscode
- vscode/issues/14907
markdown 相关
个人用 vscode 写 markdown 不是很多,更多的是用MWeb Lite这款专门的 APP,不过安装了 2 个markdown相关的热门插件,大家自取~~
Markdown All in One,支持的功能有
- Keyboard shortcuts (toggle bold, italic, code span, strikethrough and heading)
- 生成目录
- 有序列表、无序列表
- Print Markdown to HTML
- formatter
- Auto completions
markdownlint 规则检查
调试
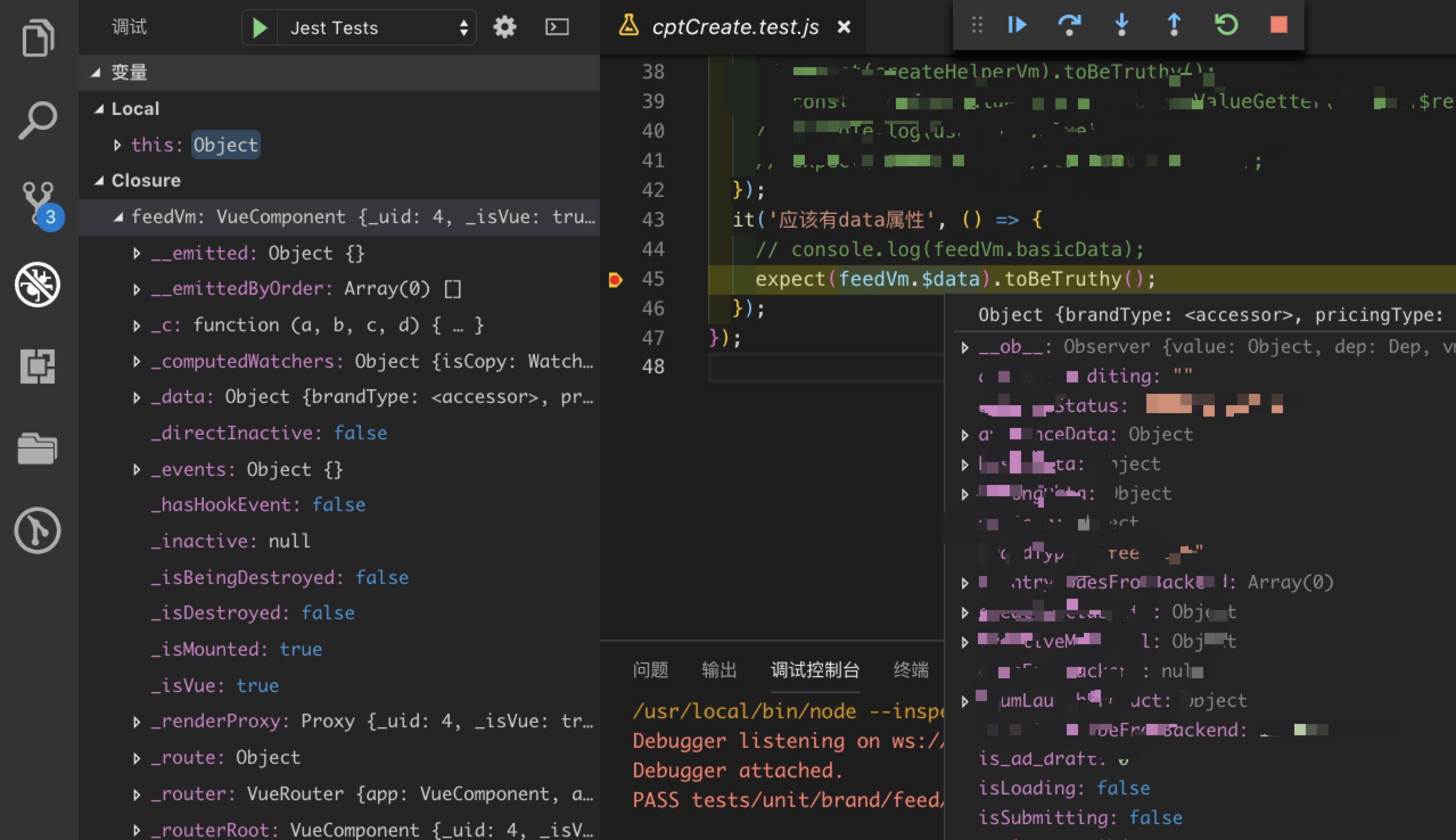
vscode 也是可以进行代码调试的,官网专门提供了一个教程来演示如何调试,文档非常详细,我就不再搬运了。
说来惭愧,目前用到这个功能最多的地方还是在调试单元测试代码,截个图。。。